SCSS: ampersand rules
Using the & after a declaration you can set a css rule to apply given that the
selector that has the & after actually applies when it is the parent of the element it is nested under. 🤔?
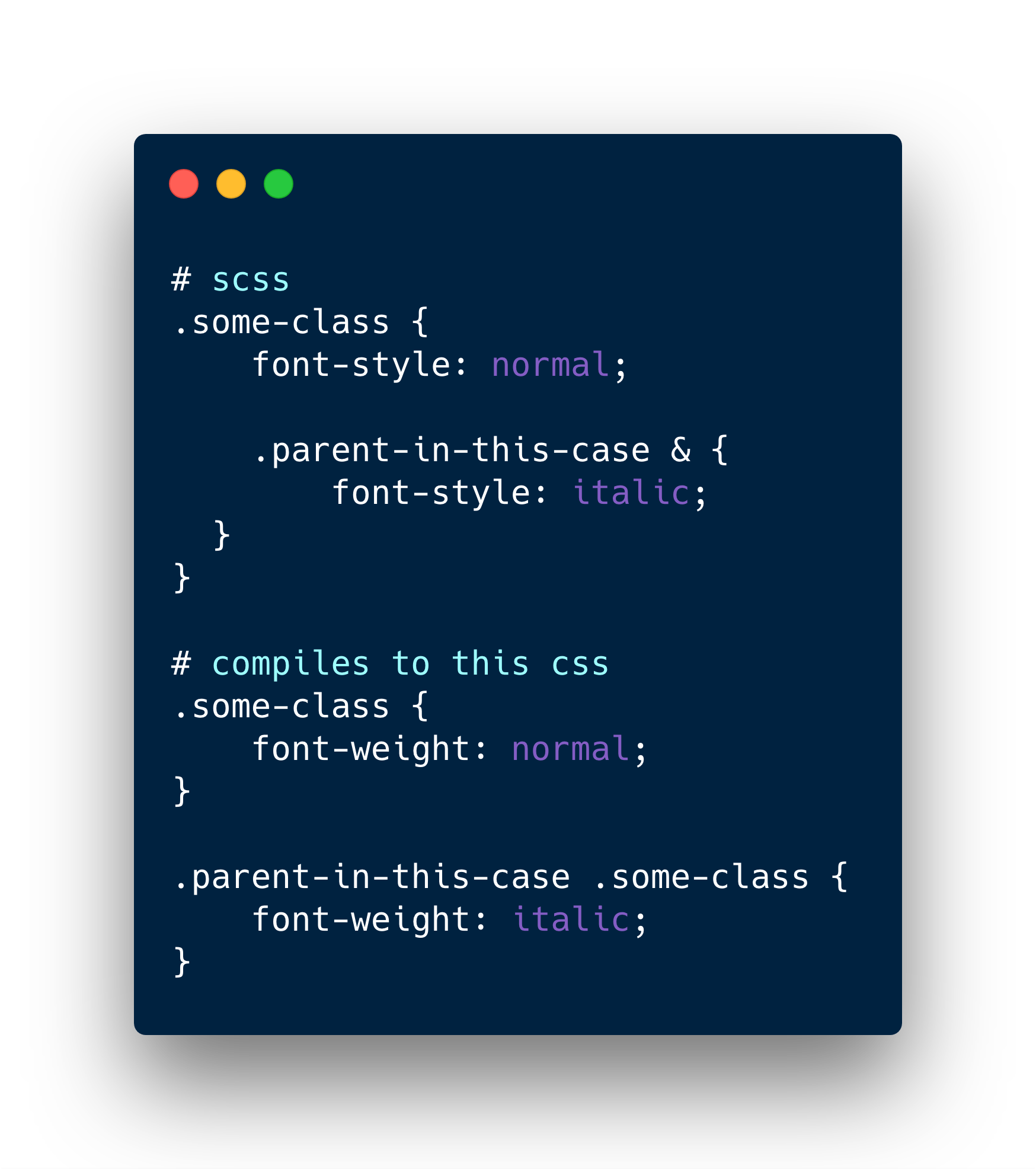
So basically, you read the rule inside out. So in the first example you read if
.parent-in-this-case & is the parent of .some-class, then apply this rule.
Why would you do this? One example is to affect a style for only ie-9 for
example and if you apply a class when a browser is ie-9 or below you can set
specific styles within a block that only apply when ie-9 is the parent class on the html tag.
Check the docs here.
The & in scss offers a lot of power, but can also be a bit confusing so be mindful
of your usage!

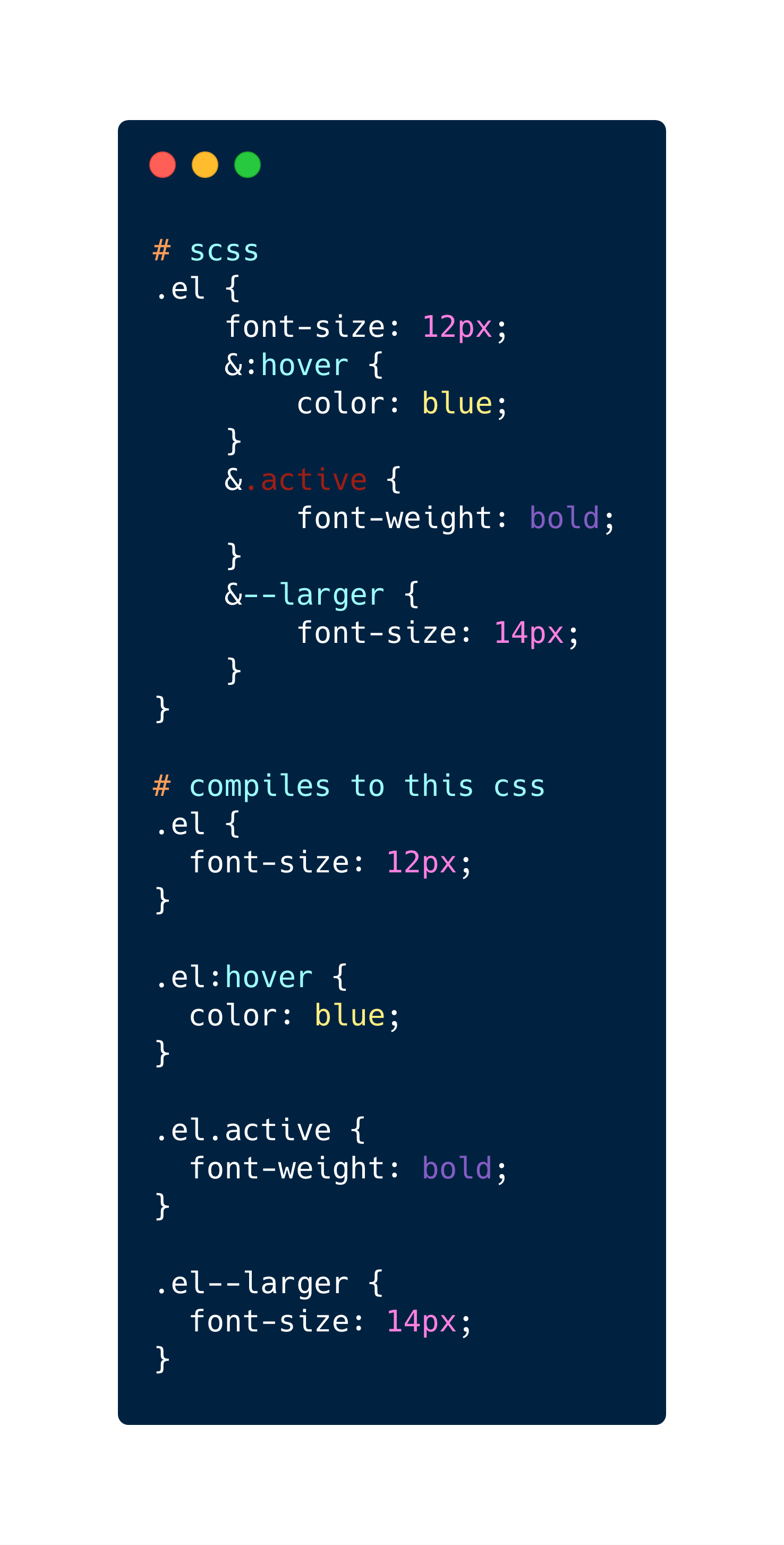
Some other useful ampersand usage:

Here you can see the convenience and power of the ampersand. If you’re using something like BEM it makes it very easy and quick too add in custom elements and modifier classes.