Javascript Cloning
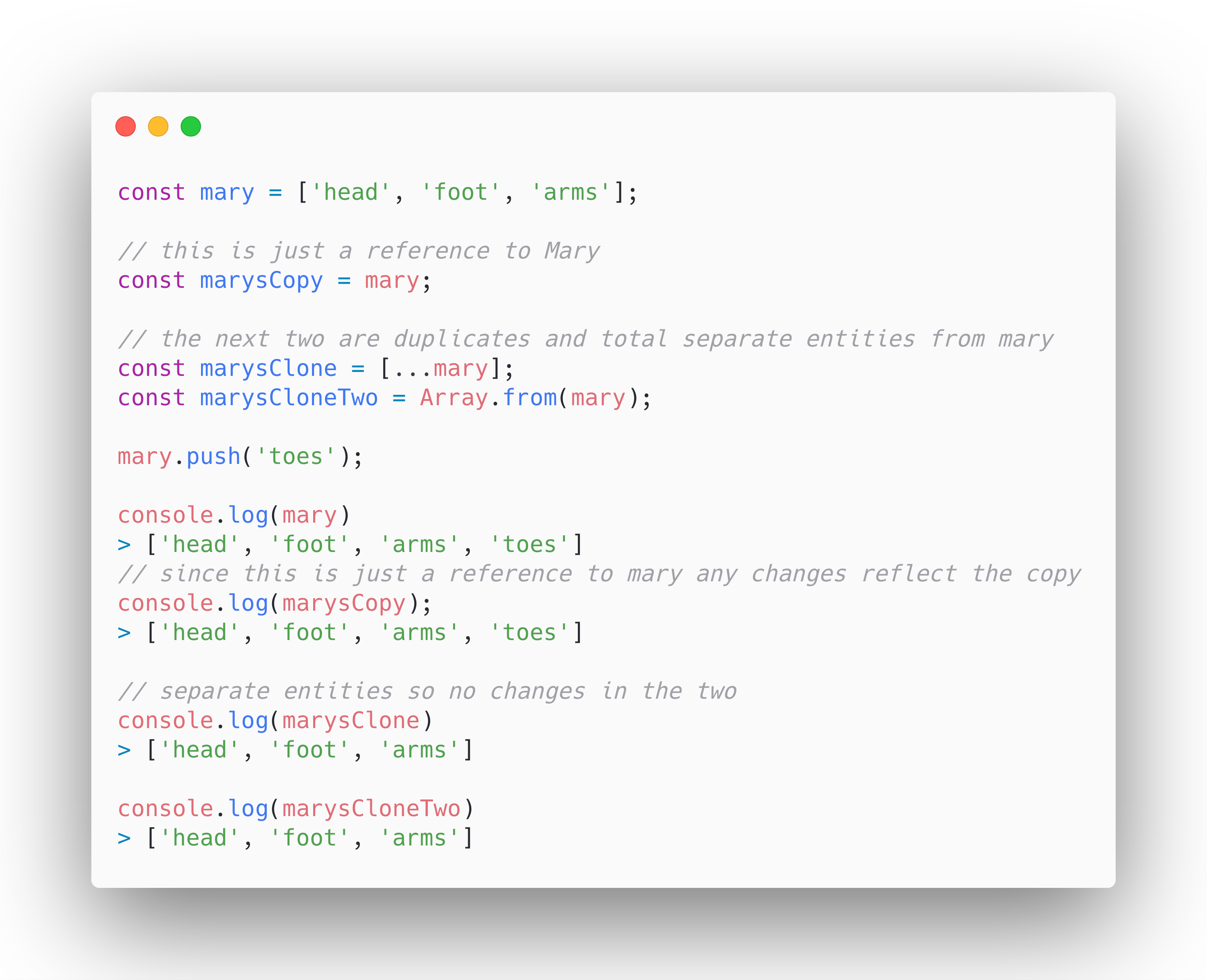
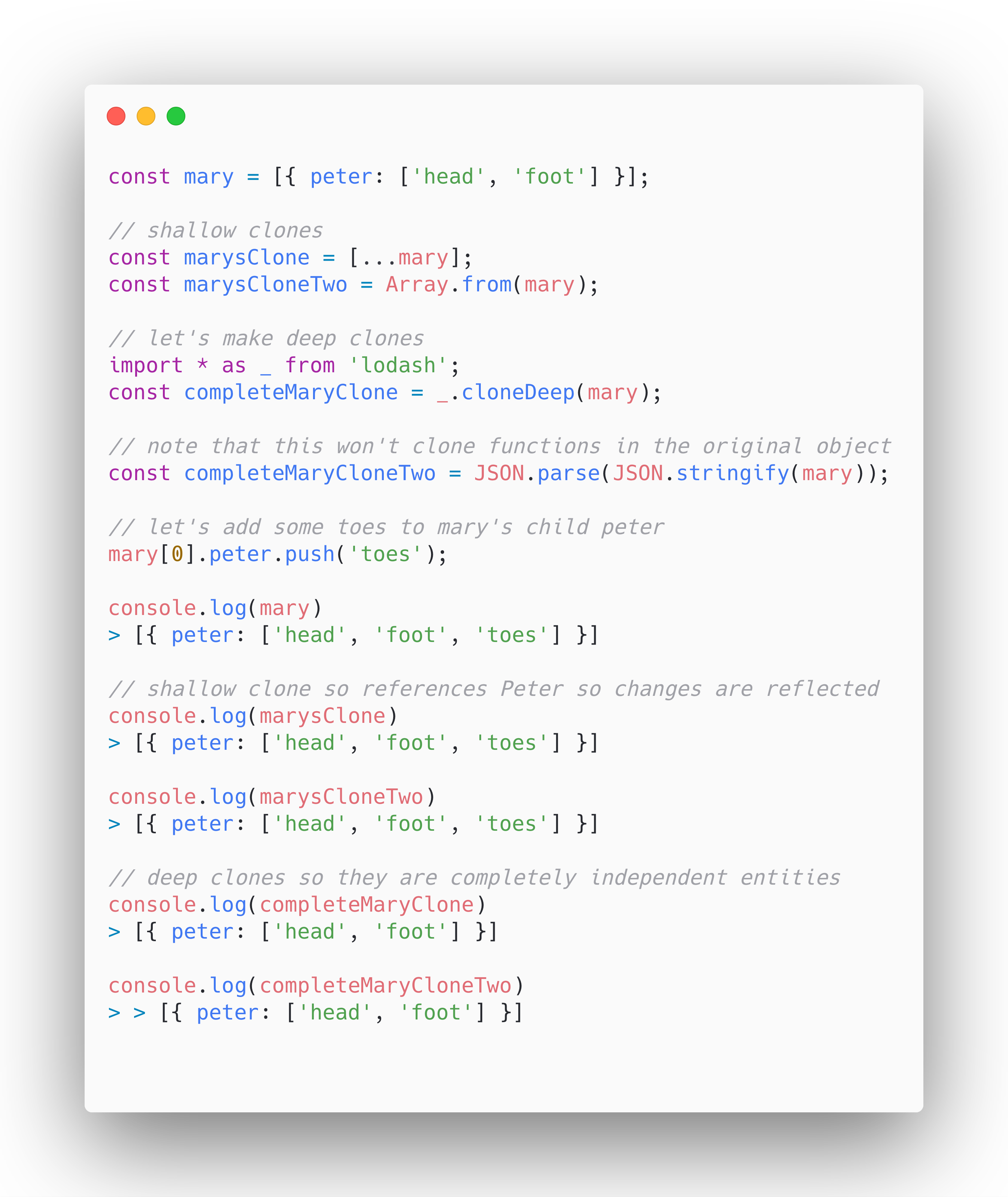
Cloning in javascript can mean either a deep clone or a shallow clone of an object. Cloning an object means just that, we create an exact copy that does not refer back to the original object at all. A shallow clone means that the top level properties are copied, and any nested object is shared from the original object. Said another one, if you shallow clone Mary and Mary has a child named Peter (we’re considering peter a nested object here), Peter will not be fully copied but rather we’re just going to refer to Peter by setting his location in the copy, so there will just be 3 people.

However, a deep clone means that we duplicate every single object including nested objects. This means that if we deep clone Mary, we’re going to make a clone of Mary AND also a clone of Peter as well, aka there will be 4 people now.

Read our post about the spread syntax.