HTML5 Video Element
The HTML5 video element is an easy and well supported way to play video on your website. It supports multiple video formats and accepts multiple attributes that can change the behavior.
The above is a video element set to autplay, on loop and muted with a playsinline attribute:
<video autoplay loop muted playsinline>
<source src="/assets/images/videos-of-videos.webm" type="video/webm">
<source src="/assets/images/videos-of-videos.mp4" type="video/mp4">
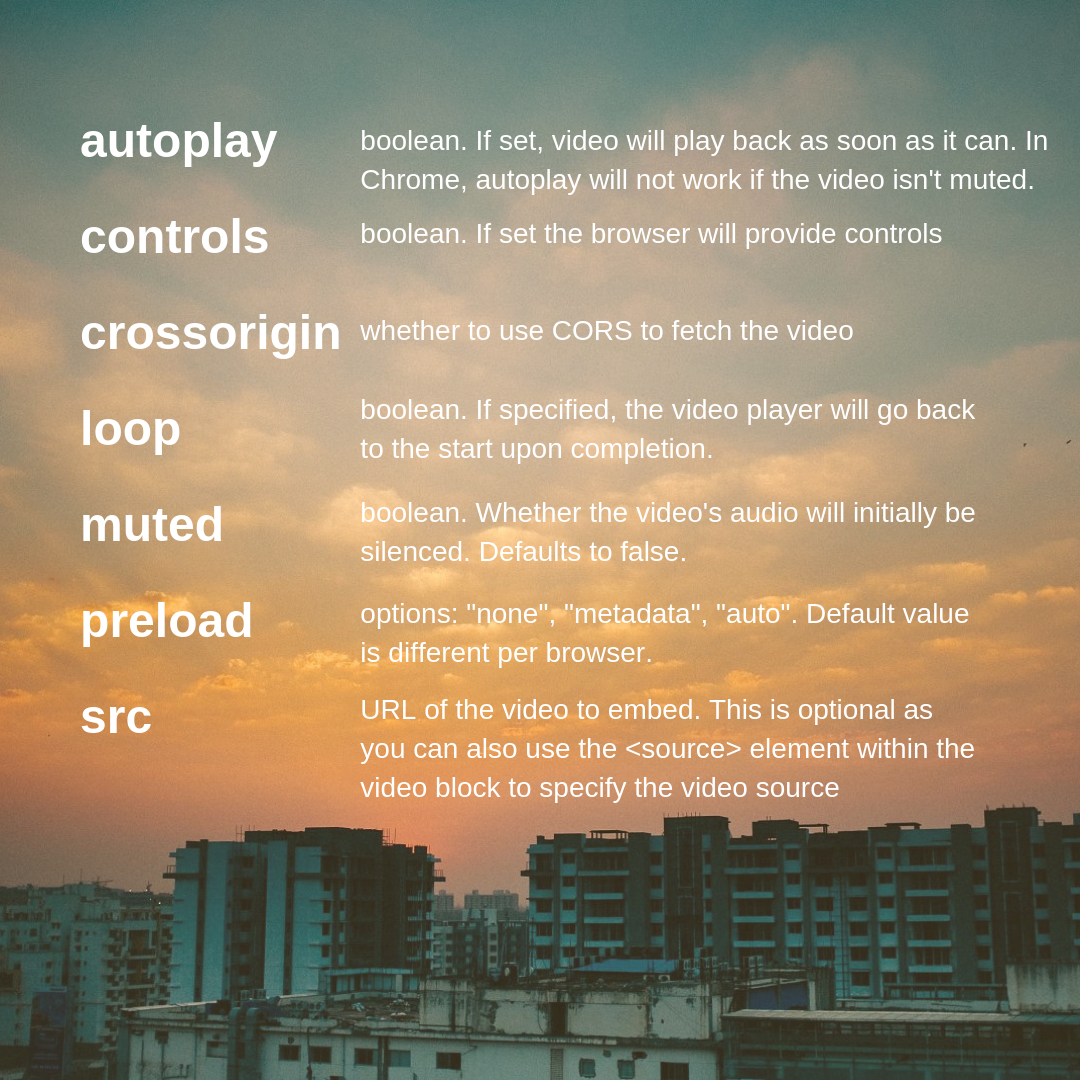
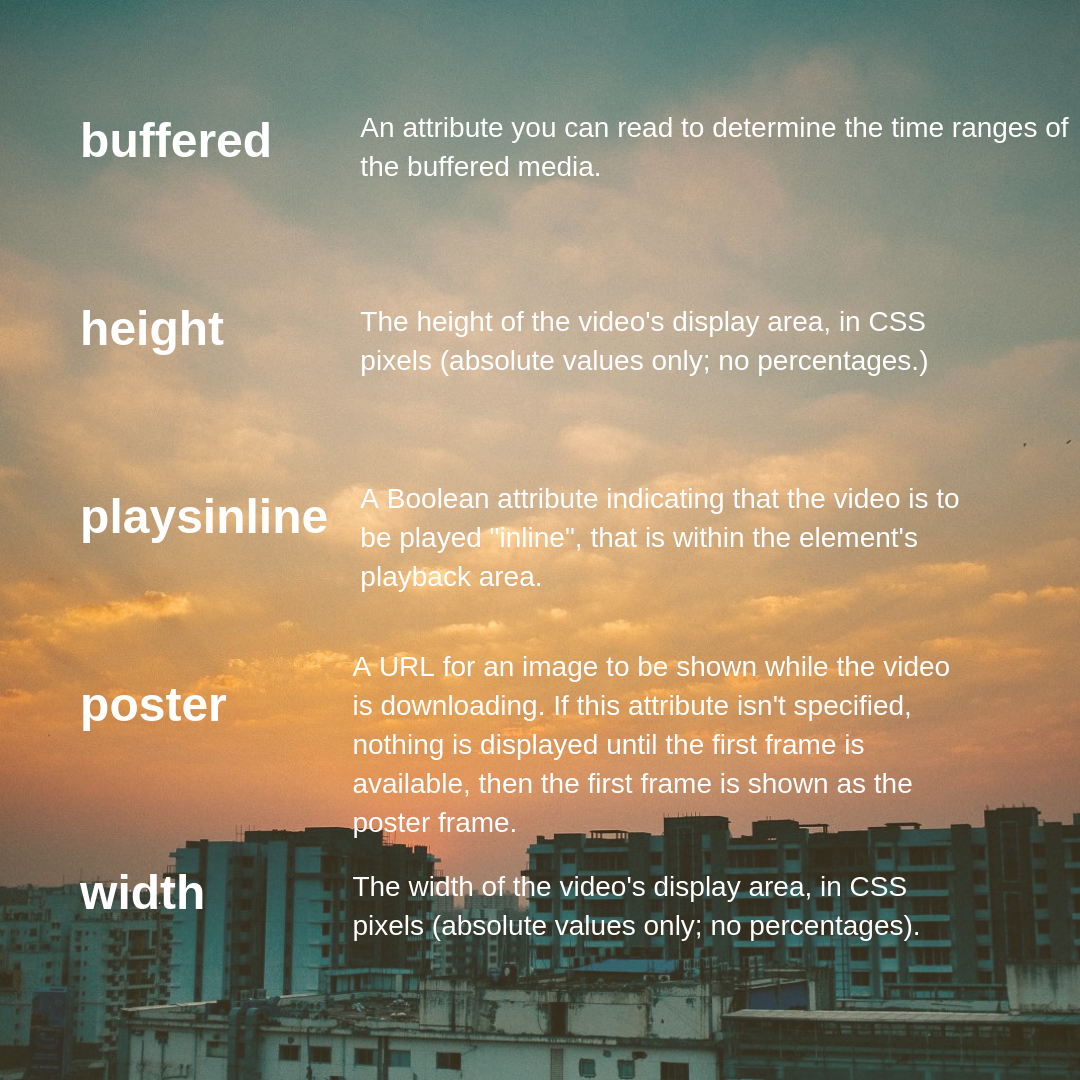
</video>If you read our camera api post you might remember that we used the video element there as well. Let’s check some attributes of the video element:


Similar to the audio element the video element emits some events which we can bind to so we know what the video is doing.
const videoEl = document.getElementById('js-video');
const status = document.querySelector('.js-status');
const seeking = document.querySelector('.js-seeking');
const PLAYING = 'Video is playing';
const NOT_PLAYING = 'Video is not playing';
const FINISHED_PLAYING = 'Video finished playing';
const SEEKING = 'Video is seeking';
const NOT_SEEKING = 'Video is not seeking';
videoEl.addEventListener('play', (event) => {
status.innerHTML = PLAYING;
});
videoEl.addEventListener('pause', (event) => {
status.innerHTML = NOT_PLAYING;
});
videoEl.addEventListener('ended', (event) => {
status.innerHTML = FINISHED_PLAYING;
});
videoEl.addEventListener('seeking', (event) => {
seeking.innerHTML = SEEKING;
});
videoEl.addEventListener('seeked', (event) => {
seeking.innerHTML = NOT_SEEKING;
});Video is not playing
Video is not seeking
Are you looking to covert videos from different formats as well? You can use ffmpeg to easily convert video and audio to multiple formats. For example to go from .mov to .mp4 in your temrinal you can run:
ffmpeg -i my-video.mov -vcodec h264 -acodec mp2 my-video.mp4You can convert .mp4 to .webm by running:
ffmpeg -i input.mp4 -c:v libvpx-vp9 -crf 30 -b:v 0 -b:a 128k -c:a libopus output.webmRead more about the video element here. Check this article with recommendations on how to replace GIF’s with video.