Easy Form Validation Using Regex
Using some quick regex you can create a validation check for your form’s input. Using the HTML5 pattern attribute, you can pass in a regex which will be checked for when the user tries to submit the form.
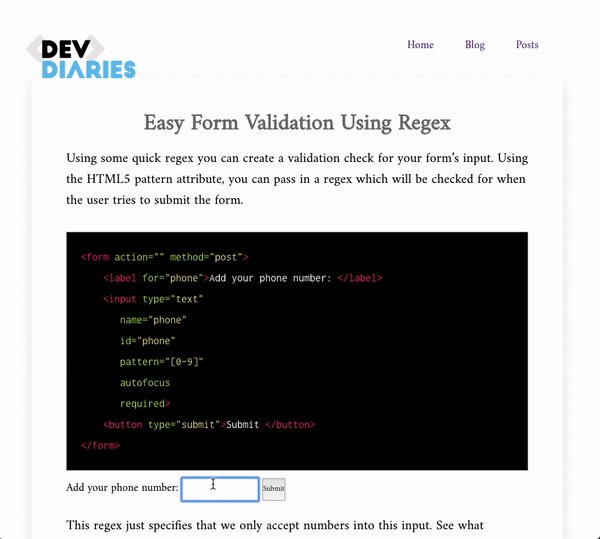
<form action="" method="post">
<label for="phone">Add your phone number: </label>
<input type="text"
name="phone"
id="phone"
pattern="[0-9]"
autofocus
required>
<button type="submit">Submit </button>
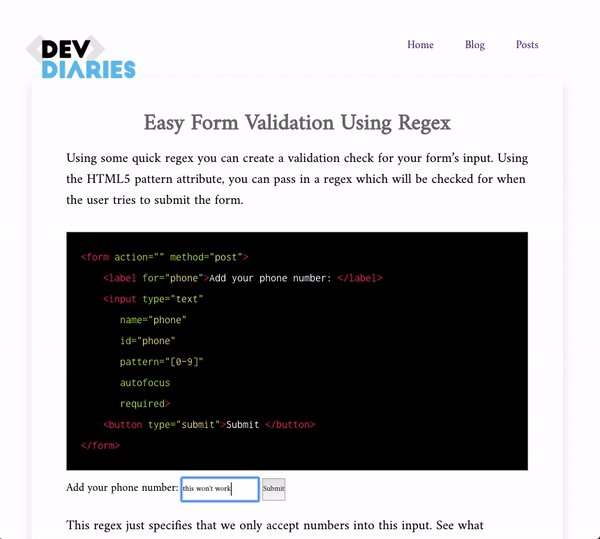
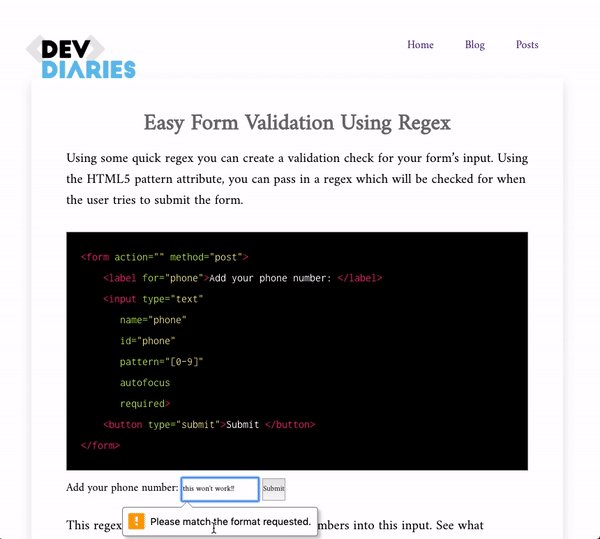
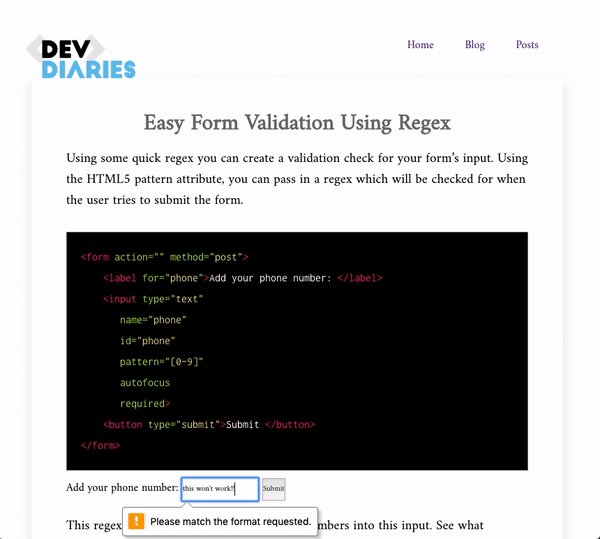
</form>This regex just specifies that we only accept numbers into this input. See what happens when we try to submit something other than numbers;

This validation check works without any javascript or server side logic, all handled by the browser 😬. Read more about it here