Unused CSS In Chrome Dev Tools
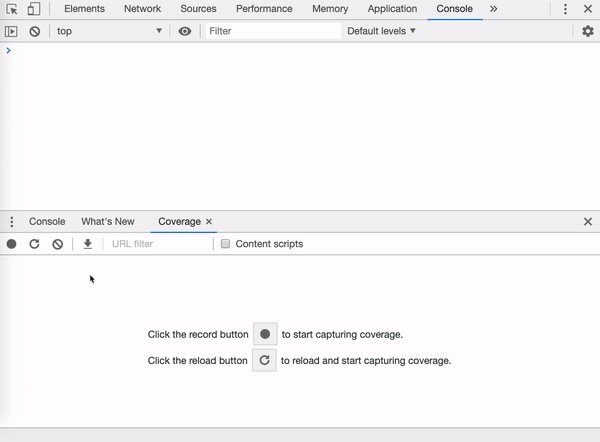
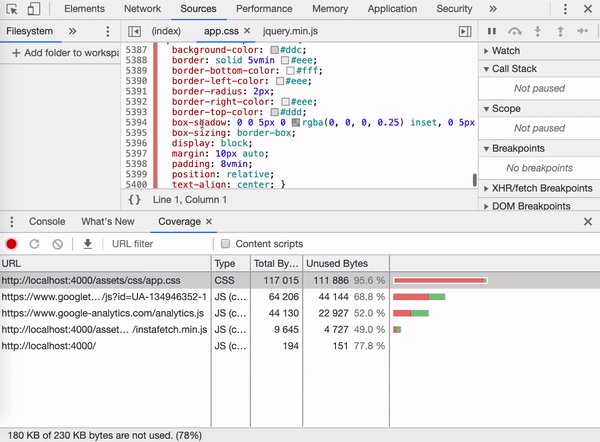
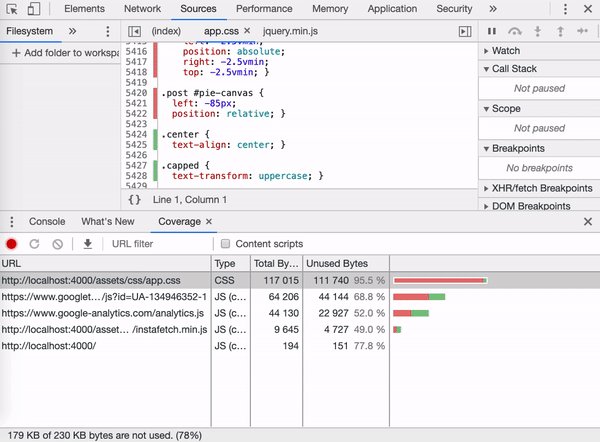
Using the Chrome Dev Tools you can see what CSS isn’t used for that page. Unused CSS adds weight to your applications and contributes to the web page size. Using Google Chrome you can use the coverage tool to generate an output of the CSS files and what CSS declarations are unused. You could then use a tool like UnusedCSS or PurifyCSS to clean out the unused CSS in your code.

Read more about it here