Using Dev Tools To View & Edit Local Storage
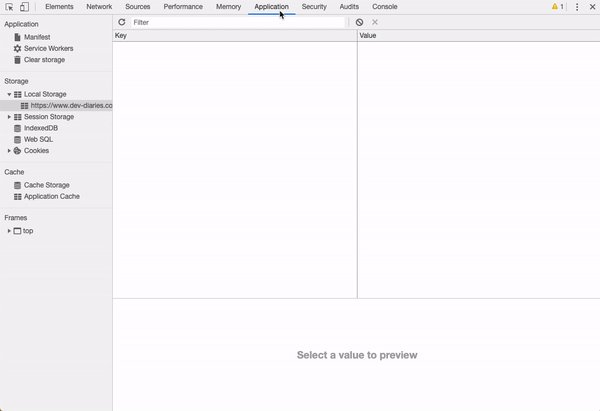
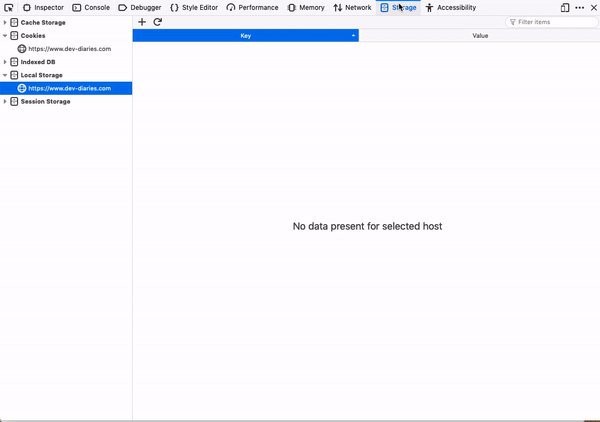
Local storage is a client side storage mechanism with at least 5MB (varies from browser to browser) of storage and doesn’t expire unless explicitly cleared. It is protocol (http vs. https) specific and is localized to a domain. Unlike session storage, it isn’t cleared when the browser is closed so it sticks around even after a user has quit their browser and comes back. Luckily for us dev tools makes it easy for us to view and edit our local storage:
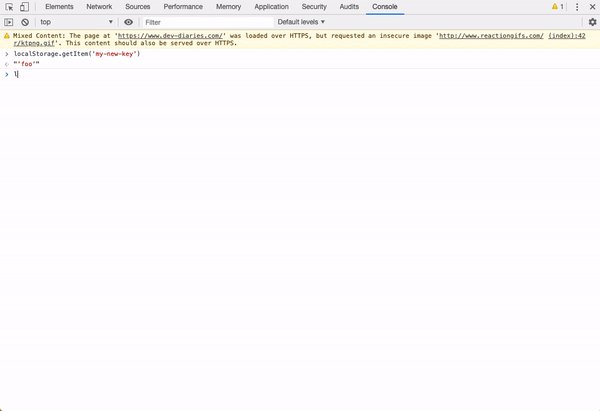
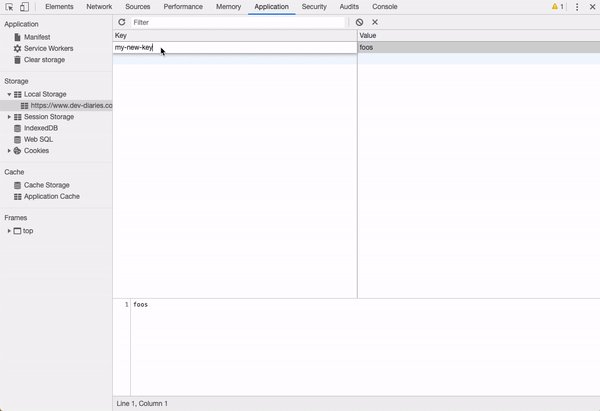
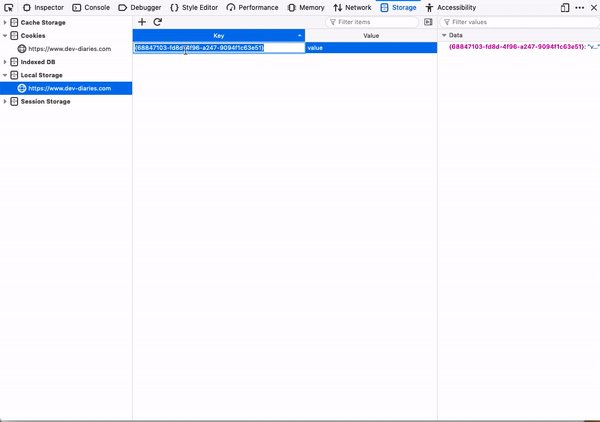
As seen from the video below, you can edit the local storage pretty easily and then
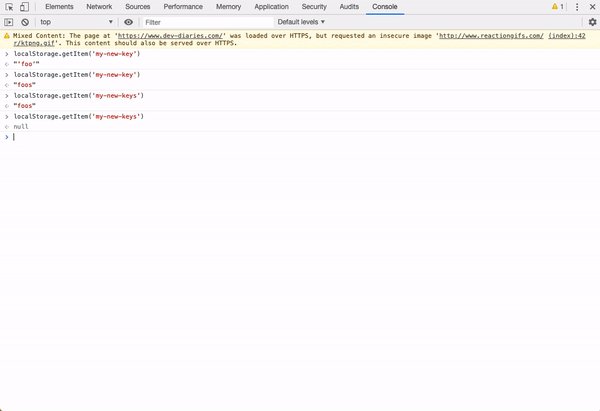
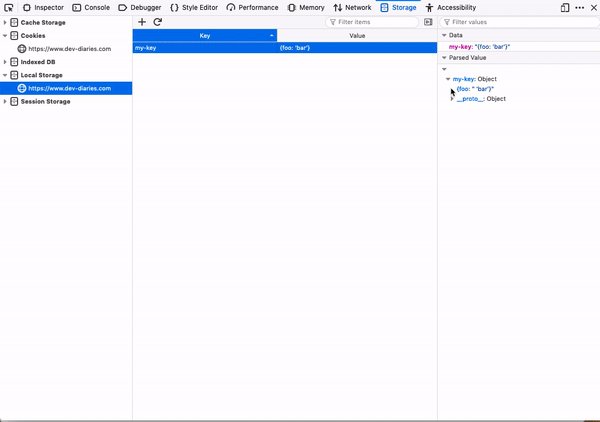
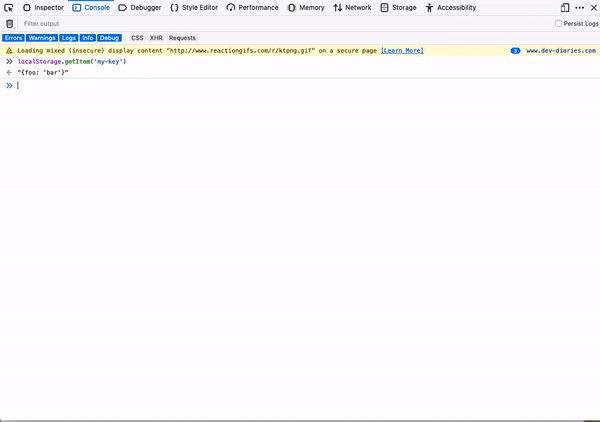
interact with local storage in the console as well. Local storage stores
everything as a string, but you can storage objects like {foo: 'bar'} that
will be stringified in local storage as well.
Chrome:

Firefox:

Read more about local storage.