Debugging Websites On The iPhone With Safari
Even though dev tools do a great job of mimicking mobile devices sometimes you need the real thing to really debug why your website looks off on iPhone or iPad.
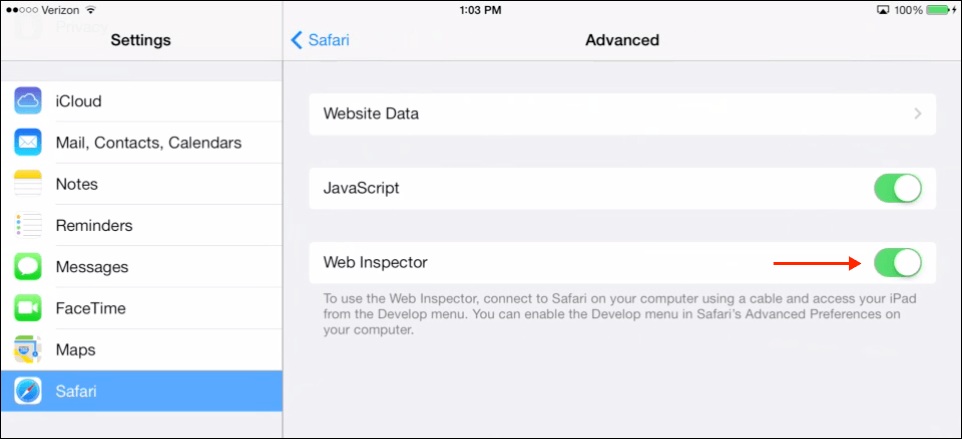
In the settings in your iPhone go to Safari:

image courtesy of https://support.brightcove.com/debugging-mobile-devices
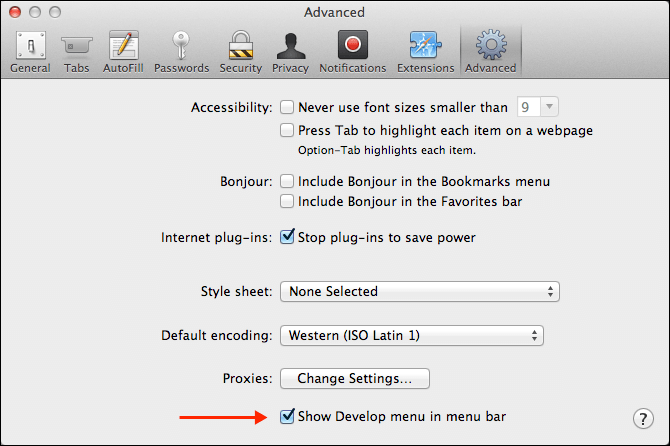
Then on your device go to the Safari app and open to the website you’re trying to debug. Then on your mac open Safari and open up Preferences:

image courtesy of https://support.brightcove.com/debugging-mobile-devices
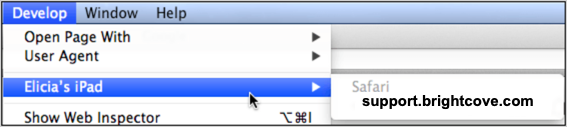
Now open the Develop menu in Safari on your mac and find your device

image courtesy of https://support.brightcove.com/debugging-mobile-devices
Then in Safari on your mac, open the web inspector and you’ll be able to view the dev tools with the website on your mobile being inspected!
Read more about it from the original post here