Using the Debugger Keyword To Set A Breakpoint
You can use the debugger keyword to set a browser dev tool breakpoint from your code. This can be useful to stop execution and allow you to inspect your objects and debug your code.
function counter() {
let total = 0;
for (const num of [1,2,3,4]) {
if (num === 2) {
debugger;
}
total += num;
}
return total;
}
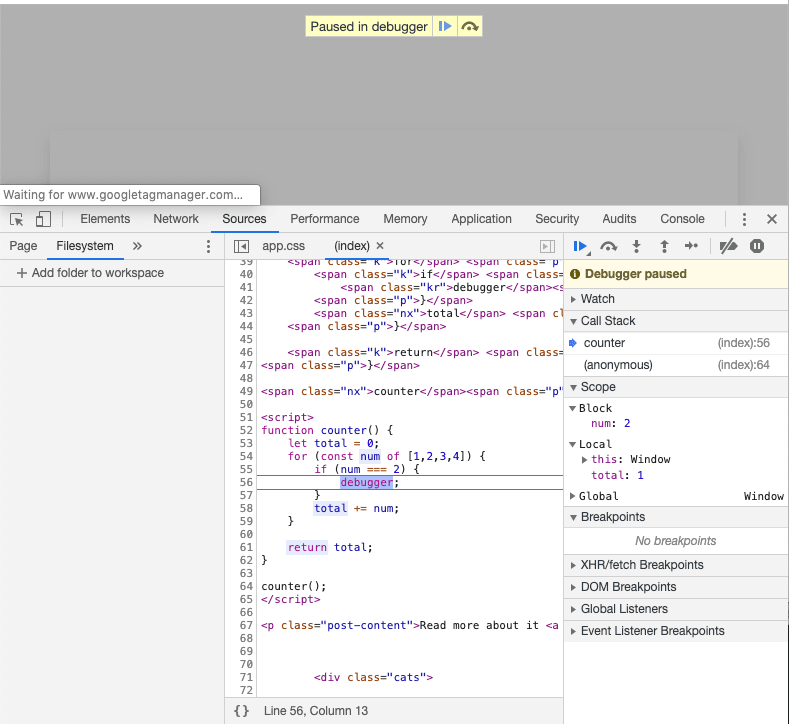
counter();Will produce this effect:

Read more about it here