Use a Placeholder Background Color for a Background Image
Using CSS you can protect against slow loading background images especially if you have text on top of the image. If the image hasn’t load and you have white text over it for instance the user wouldn’t be able to read the text until it loads. Using a background color fallback the text will always be visible.
<section>
This image is amazing!
</section>section {
background-color: darkgreen;
background-image: url(/assets/images/dark-bg-image.jpg);
background-size: cover;
height: 500px;
color: white;
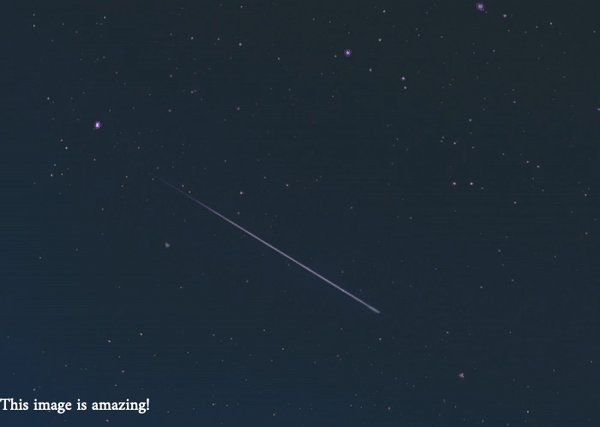
}See this gif to see how the green background is in place to allow us to see the text while the background starry image loads in. We used darkgreen in this case to better illustrate this example, but it is better practice to use a color that is more similar to the background image, something like #1F323C would be a better match.

Read more about it here
In addition to this strategy it might be avisable to use a progressive jpeg. We write about it here